Blogger

Widget ini berfungsi untuk menampilkan daftar pengunjung yang ditampilkan dalam bentuk peta. Selain untuk mengetahui statistik, ini juga dapat untuk memperindah blog anda. Widget ini gratis dan mudah dipasang. Ada 2 pihak/jenis widget yang saya ketahui, yaitu dari whos.amung.us dan flagcounter.com. Ingat widget ini dapat memperlambat dalam proses loading blog.
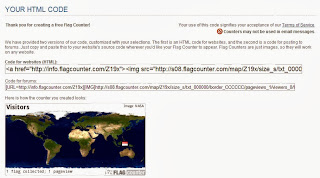
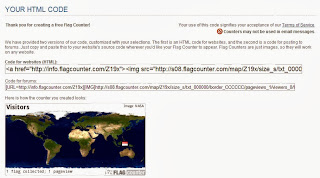
Sebenarnya ini adalah bentuk kedua dari flag counter setelah top countries. Flagcounter memberi tantangan kepada kita untuk mengkoleksi bendera sebanyak-banyaknya.
Ini saingan nya flag counter, whos.amung.us memiliki banyak jenis peta, widget pengunjung daripada flagcounter.

Cara menyesuaikan ukuran secara manual
_wau.push(["map", "nmnz0pm3brpk", "pt3", "420", "210", "natural", "star-blue"]);
ganti 420 menjadi ukuran lebar dalam pixel
ganti 210 menjadi ukuran tinggi dalam pixel , batas aspect ratio terkecil adalah 100,50 sedangkan terbesar 420,210 bila lebih besar akan pecah seperti widget saya XD.
Jadi mau pilih mana :3 ?
Cara Menambahkan Peta Pengunjung
Rivado |

Cara Menambahkan Peta Pengunjung
Widget ini berfungsi untuk menampilkan daftar pengunjung yang ditampilkan dalam bentuk peta. Selain untuk mengetahui statistik, ini juga dapat untuk memperindah blog anda. Widget ini gratis dan mudah dipasang. Ada 2 pihak/jenis widget yang saya ketahui, yaitu dari whos.amung.us dan flagcounter.com. Ingat widget ini dapat memperlambat dalam proses loading blog.
A. Dengan FlagCounter
Sebenarnya ini adalah bentuk kedua dari flag counter setelah top countries. Flagcounter memberi tantangan kepada kita untuk mengkoleksi bendera sebanyak-banyaknya.
- Buka link ini
- Pilih Flag Map
- Pilih ukuran peta di map size: small-kecil, medium-sedang, large-besar, tiny-lebih kecil dari kecil
- Sesuaikan kata '''visitors'' diatas peta ''label on top of counter'' : none-kosong, visitors-kata ''visitors'' ,custom-isi dengan kata-kata anda sendiri
- Ganti warna teks di ''text color'' ini warna HEXADECIMAL lagi
- Ganti warna tepi peta di ''border color'', HEXADECIMAL lagi :v
- Centang Show Pageview Count >untuk menunjukan teks jumlah berapa kali halaman ditampilkan, Show

Number of Flags>untuk menunjukan jumlah bendera yang di koleksi (bila malas menghitung bendera :D ) - Klik ''Get Your Flag Counter''
- Tulis email anda (jika diinginkan bila tidak mau pilih skip) lalu continue
- Copy kode di ''Code for websites (HTML):'' tempel di widget javascript/html codes
- Mari koleksi bendera!

B. Dengan Whos.amung.us
Ini saingan nya flag counter, whos.amung.us memiliki banyak jenis peta, widget pengunjung daripada flagcounter.

- Klik link ini
- Pilih peta widget/map widget
- Sesuaikan sesuka hati anda
- Copy paste kode nya dengan klik 2 kali pada kode
Cara menyesuaikan ukuran secara manual
_wau.push(["map", "nmnz0pm3brpk", "pt3", "420", "210", "natural", "star-blue"]);
ganti 420 menjadi ukuran lebar dalam pixel
ganti 210 menjadi ukuran tinggi dalam pixel , batas aspect ratio terkecil adalah 100,50 sedangkan terbesar 420,210 bila lebih besar akan pecah seperti widget saya XD.
Jadi mau pilih mana :3 ?